This is my mounting solution for my old Nook. Not as elegant as a frame or in-wall installation but the 3M Command velcro I used allows my to easily take the Nook down for programming or for use when traveling. The small frame of my young daughters artwork hides the plug. Also, while the Nook has no camera to detect presence to turn it on or off, I was able to use Sharptools and Tasker to react to a motion detector in the room. The tablet also acts as a speaker for a wireless doorbell I made (simple push button doorbell attached to door/window sensor), voice alerts to doors being left open for x minutes (alerts at 15, 30, 45 and 60 min) and for playing specific songs when either my wife or I get home. Lots of fun.
I have a couple old Nook’s but hesitated to use them because of the lack of a front-camera. Thanks for the info.
What OS image are you using? How did you create the split-screen layout?
I have an AFN (Android for Nook) sd card in it which roots the Nook and runs a Cyanogenmod version of Kitkat (I can still boot to Nook OS when needed). I then installed Xhalo floating window. Not hard to do. I am not a programmer or in IT but following some online directions I found it pretty easy. I plan to use the top half of the screen for an intercom and home theater control when a couple of Kickstarter items deliver.
What are you using for the voice alerts?
I use Sharptools and Tasker for voice notifications on the tablet. I also use these two along with “Ok Google” for voice commands. I can tell the tablet to turn lights on or off, dim lights to a certain percentage or ask the temperature in a certain room and I will get a voice confirmation. The fact that Sharptools can get info on a device state makes it a very powerful and useful tool. For example, the voice confirmation I get when turning a light off is using information about the device state and not just repeating a canned response.
Anyone run into issues adding the weather tile ? It works fine in SmartThings , But when i try to add it to Smarttiles " things to show" I get “An unexpected error occurred” when hitting the last done. If i go back and uncheck it . i can hit the done and write to the page… Any ideas ?
Would you be willing to share your Tasker and Autovoice settings to do that.
Loading... and the main thread.
Thanks for the info… !
Honesty I just followed the directions posted by @joshua_lyon on the Sharptools site. I’m pretty sure I didn’t change anything as a I am just a novice with Tasker. But when I get home I can post the settings if you still want it.
Yes please do either here or in a PM.
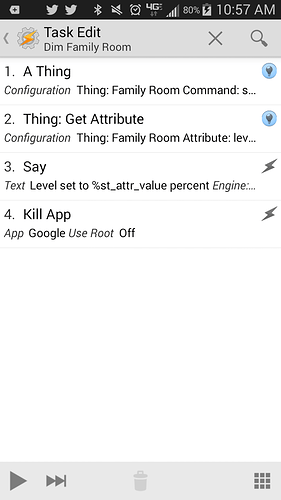
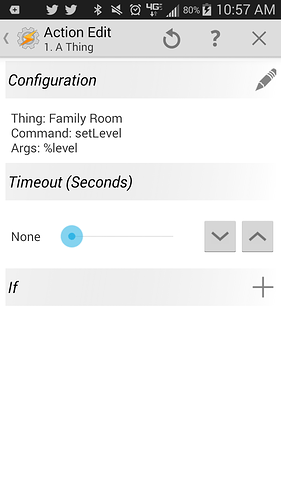
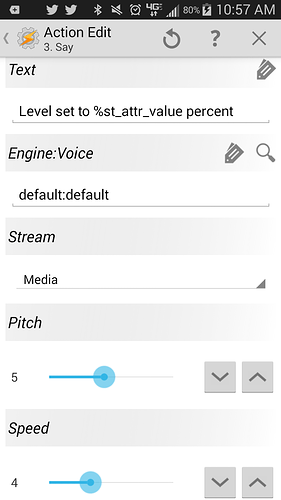
I forgot I also have it on my phone. This is an example for dimming a light. For Autovoice the Command Filter is “set family room lights to (?.+)%” I also checked the Use Regex box. Thats all I did in Autovoice. The tasks are:
I hope this helps.
The Command filter should have the word level in between greater than and less than signs between the ? and . For some reason the it was left out in the prior post even though I see it when editing it. Weird.
You should also post it in another thread. Make a tutorial or something. This information is very helpful to everyone, including those who may not be interested in SmartTiles as such.
Actually, @joshua_lyon already has a great example setup on the Sharptools site. But if anyone has any questions they can pm me or start a new discussion and I will try to help. Sorry to have gone away from the purpose of this thread, SmartTiles theming and mounting.
Could you please post a link to this tutorial?
SmartTiles and SharpTools running on a mounted tabled is a perfect marriage, since you get a visual and audio interface on the same device.
Here are a few relevant tutorials:
- SharpTools Website
- Voice Commands w/ Variables: Voice Command: With Variables
- Subscribe and React to Thing States: Event: Thing State
Android tablet. ![]() SharpTools and Tasker are android-only. I’m not sure whether the tablet has to be plugged in or not.
SharpTools and Tasker are android-only. I’m not sure whether the tablet has to be plugged in or not.
If it’s an iOS tablet and it’s plugged in, you have an audio interface with Hey Siri and IFTTT. (If it’s not plugged in, you still have an audio interface, but it’s not handsfree. )
Of course if you’re using a room listener (IVEE, Ubi, AppleWatch, etc) then you don’t need an audio interface on the tablet itself.
Quick question, how to change background color of individual tiles?
.tile.switch[data-device='8afa0271-323f-447a-8cdb-8c70f8e84fe2'] .icon i.inactive:before {content : ""}
Can’t seem to figure it out on my own.
I pulled this information from @625alex Github site from the style.css file
As you know these changes go in the custom css section.
To change all tiles or tiles without specific colors set use this: .tile {background-color: grey}
To change a specific tile change “.tile” to ".specfic tile: .weather {background-color: #a20025;}
I believe the tile names are the same as the input names.
Since the variety of switches are the same color this is the format:
.switch, .dimmer, .momentary, .light, .dimmerLight, .themeLight {background-color: #4caf50;} /green/
You can even create or modify the tiles under themes: .theme-cobalt .tile {background-color:#324B6E}
If you wanted to change the icon color on the tile you could use: .battery .icon {color: #555}